Empty states are screens in your user interface that are not yet full of information. That is to say, they are screens which will eventually have content on them when the user populates them.
The clinical productivity software my team was working on did not have any empty state illustrations. At the suggestion of the development team, the lead designer created a graphics set of whimsical animals, which focused on using alliteration (i.e. import iguana, loading llama).
I initially helped the lead designer brainstorm and bounce ideas for the first iteration. After putting together an extensive list of potential animal alliterations, we put one of them into a mockup of a feature I was working on (click on the screen below to see the iguana in action).
The clinical productivity software my team was working on did not have any empty state illustrations. At the suggestion of the development team, the lead designer created a graphics set of whimsical animals, which focused on using alliteration (i.e. import iguana, loading llama).
I initially helped the lead designer brainstorm and bounce ideas for the first iteration. After putting together an extensive list of potential animal alliterations, we put one of them into a mockup of a feature I was working on (click on the screen below to see the iguana in action).
The reaction it received wasn’t what we were expecting, so it was back to the drawing board. I was then asked to create a set of my own graphics that were more medical based.
I started out drawing some common colonoscopy tools (e.g. endoscope, snare) as this set would be for the colonoscopy specialty and created a mockup in Adobe Illustrator. My thought on using actual tools is that the people using this software see and use these types of tools everyday and are used to them (and wouldn’t shy away from looking at them).
I started out drawing some common colonoscopy tools (e.g. endoscope, snare) as this set would be for the colonoscopy specialty and created a mockup in Adobe Illustrator. My thought on using actual tools is that the people using this software see and use these types of tools everyday and are used to them (and wouldn’t shy away from looking at them).

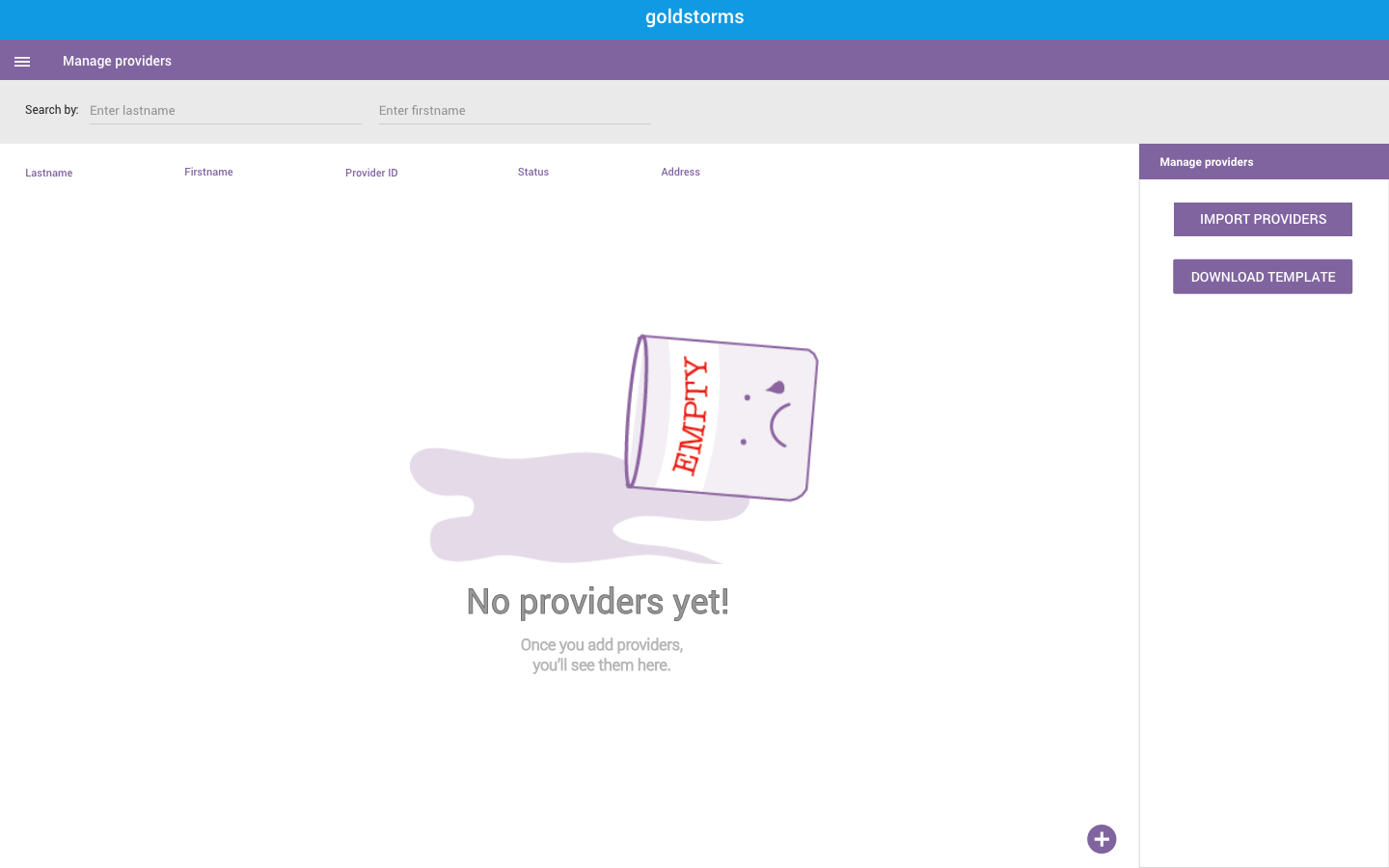
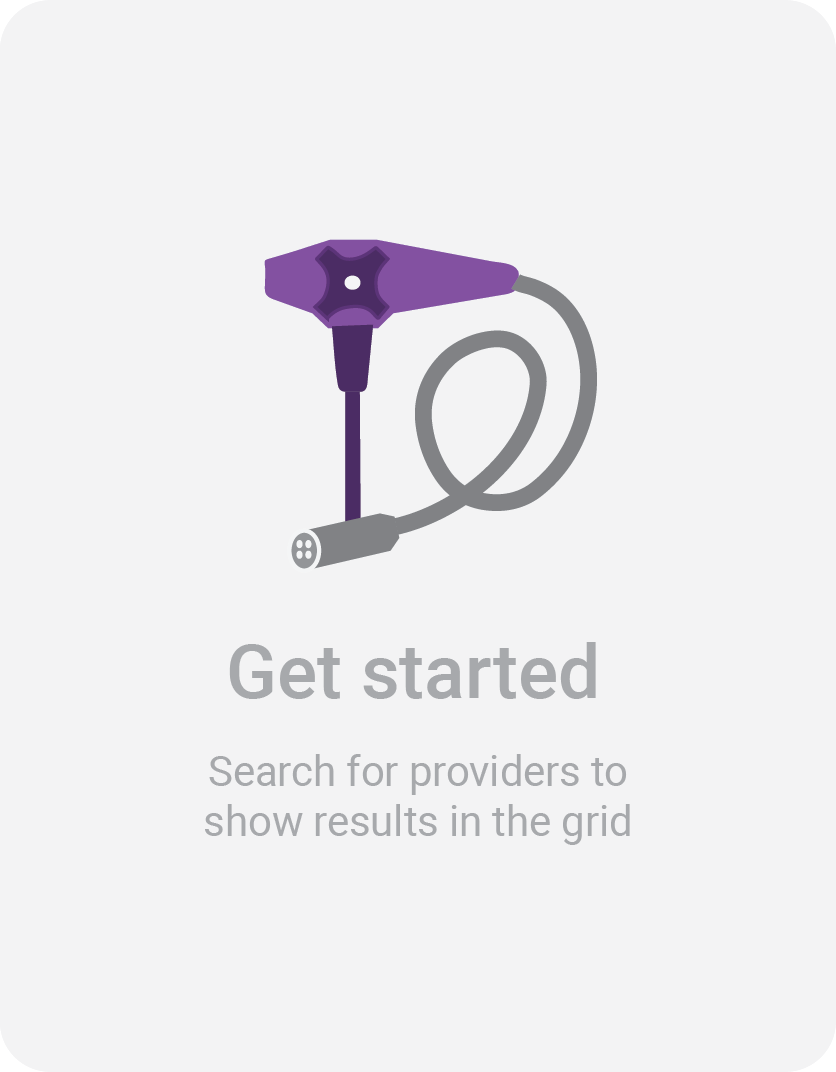
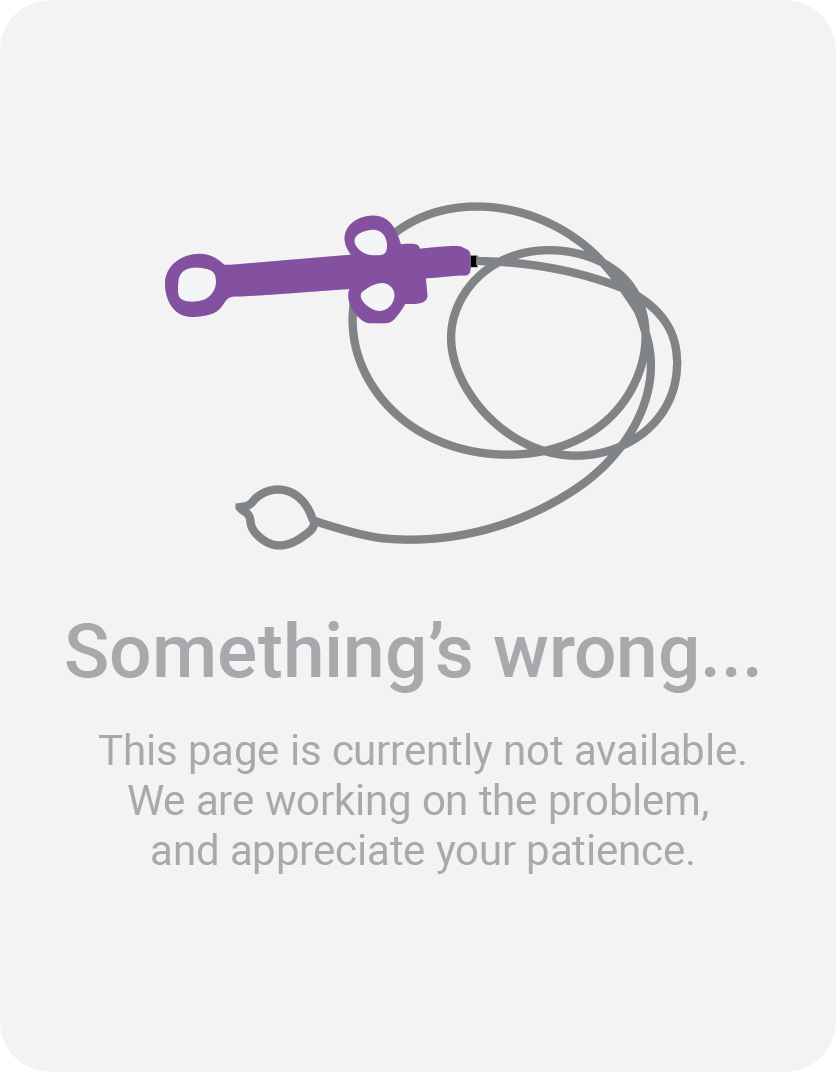
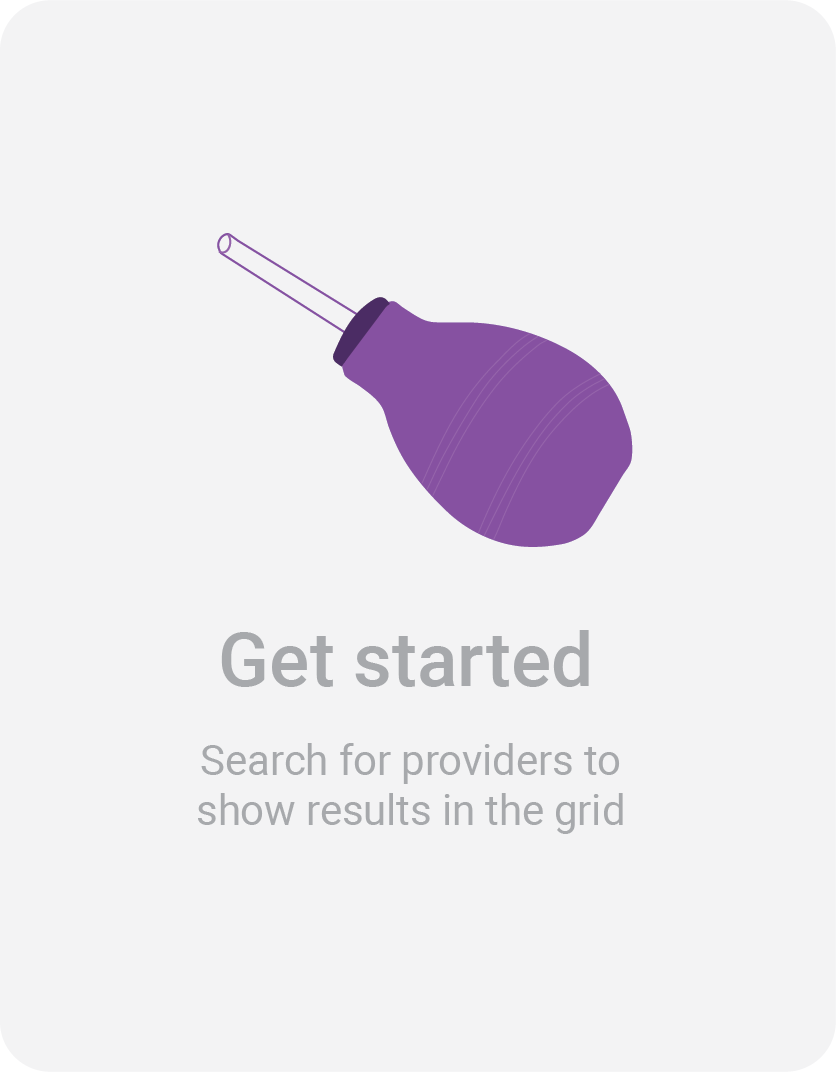
Empty state colonoscopy tool example

Empty state colonoscopy tool example

Empty state colonoscopy tool example

Empty state colonoscopy tool example
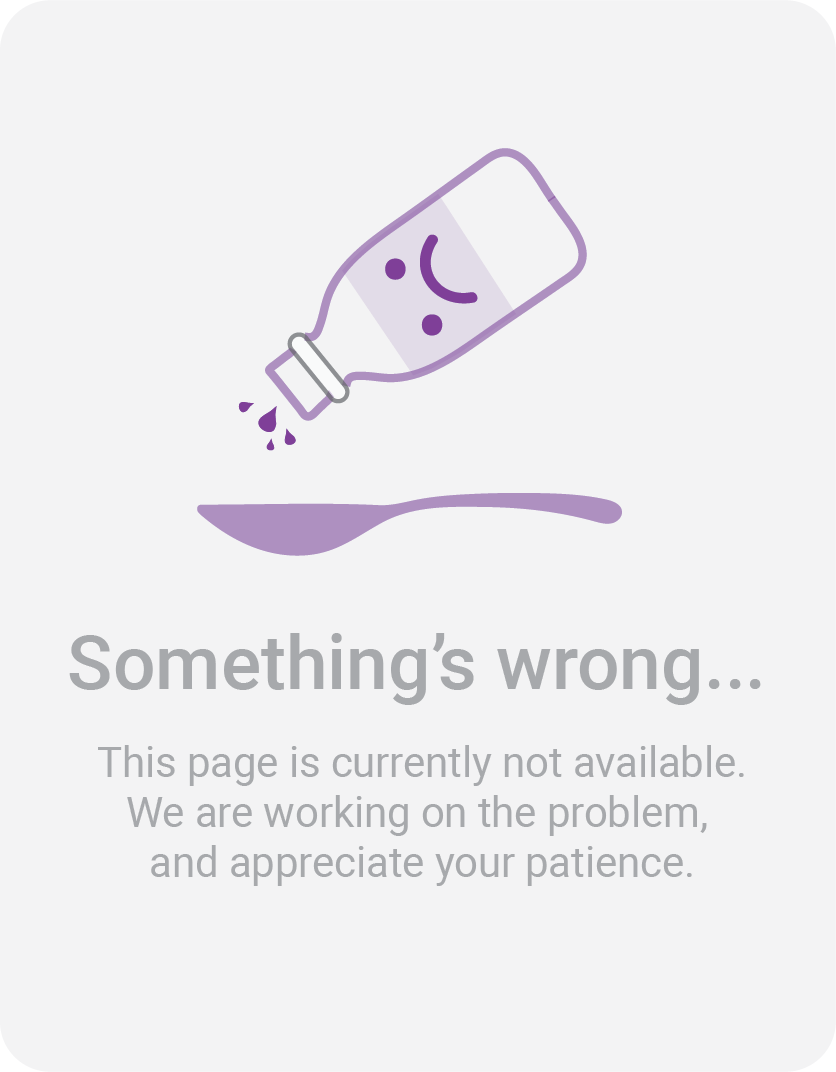
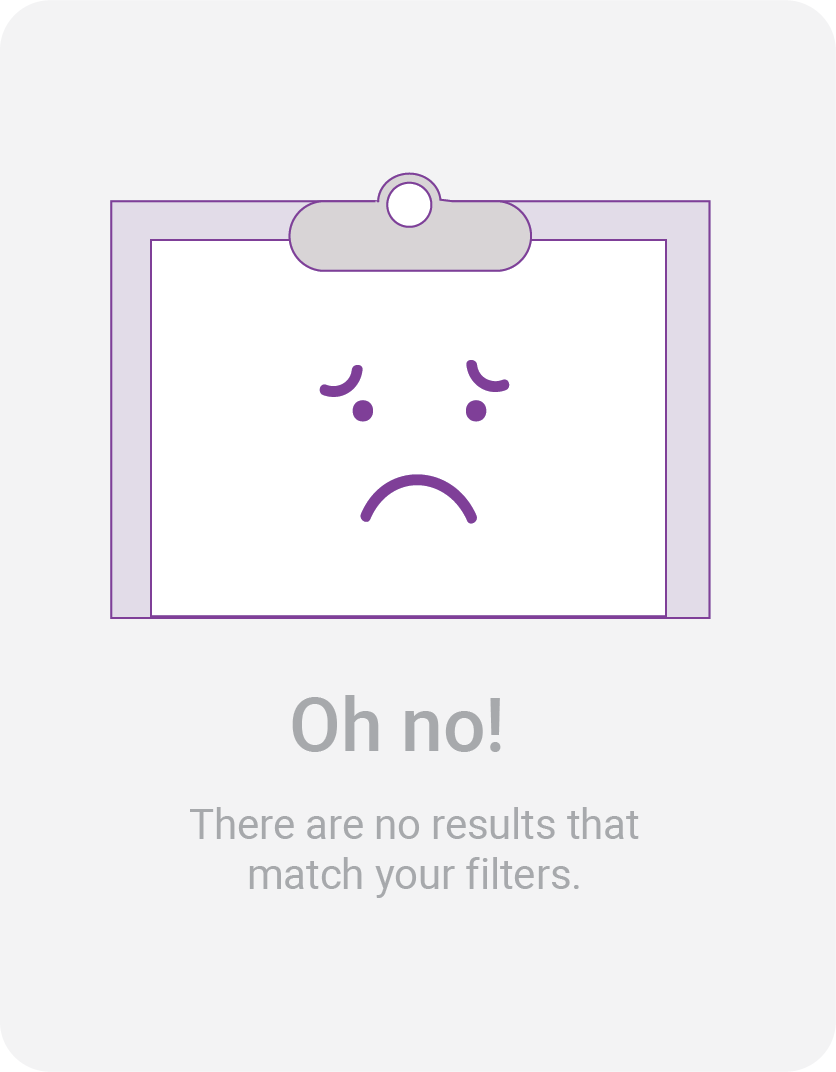
There was some feedback about being uneasy with the use of such intimate tools, so I created additional iterations that focused more on medical objects (related to colonoscopies) that could be transformed into something a little more whimsical and humorous: empty specimen jar, pre-colonoscopy mix, spilled specimen jar, empty toilet paper roll, empty pre-colonoscopy mix bottle and an sad/empty clipboard).
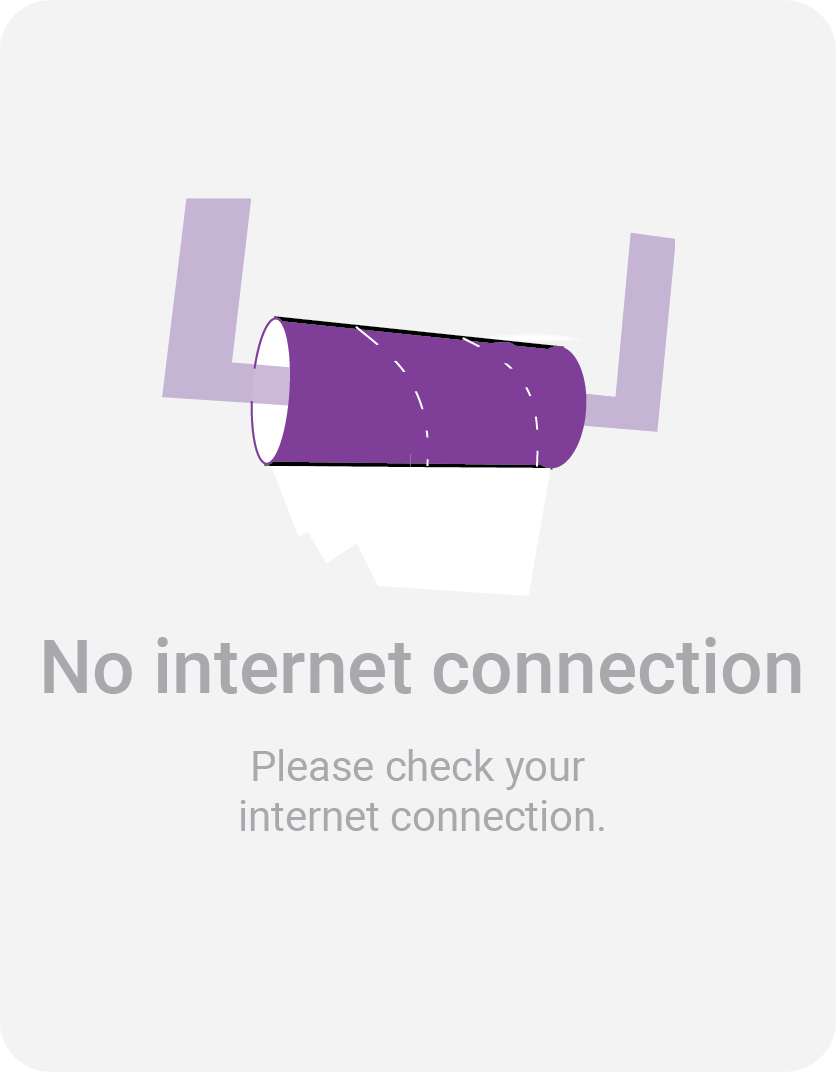
When it comes to empty states, it’s important to tell users why whatever action they did failed and to offer a solution if possible. My goal was to keep everything simple in terms of illustrations (using Google as a model).
Note: The wording used in the graphics are repeated throughout the examples as at the time, we did not know exactly what existed in terms of failure states/errors within the software.
Note: The wording used in the graphics are repeated throughout the examples as at the time, we did not know exactly what existed in terms of failure states/errors within the software.

Empty state "empty specimen jar" example

Empty state "colonoscopy pre-mix drink" example

Empty state "spilled specimen jar" example

Empty state "empty roll" example

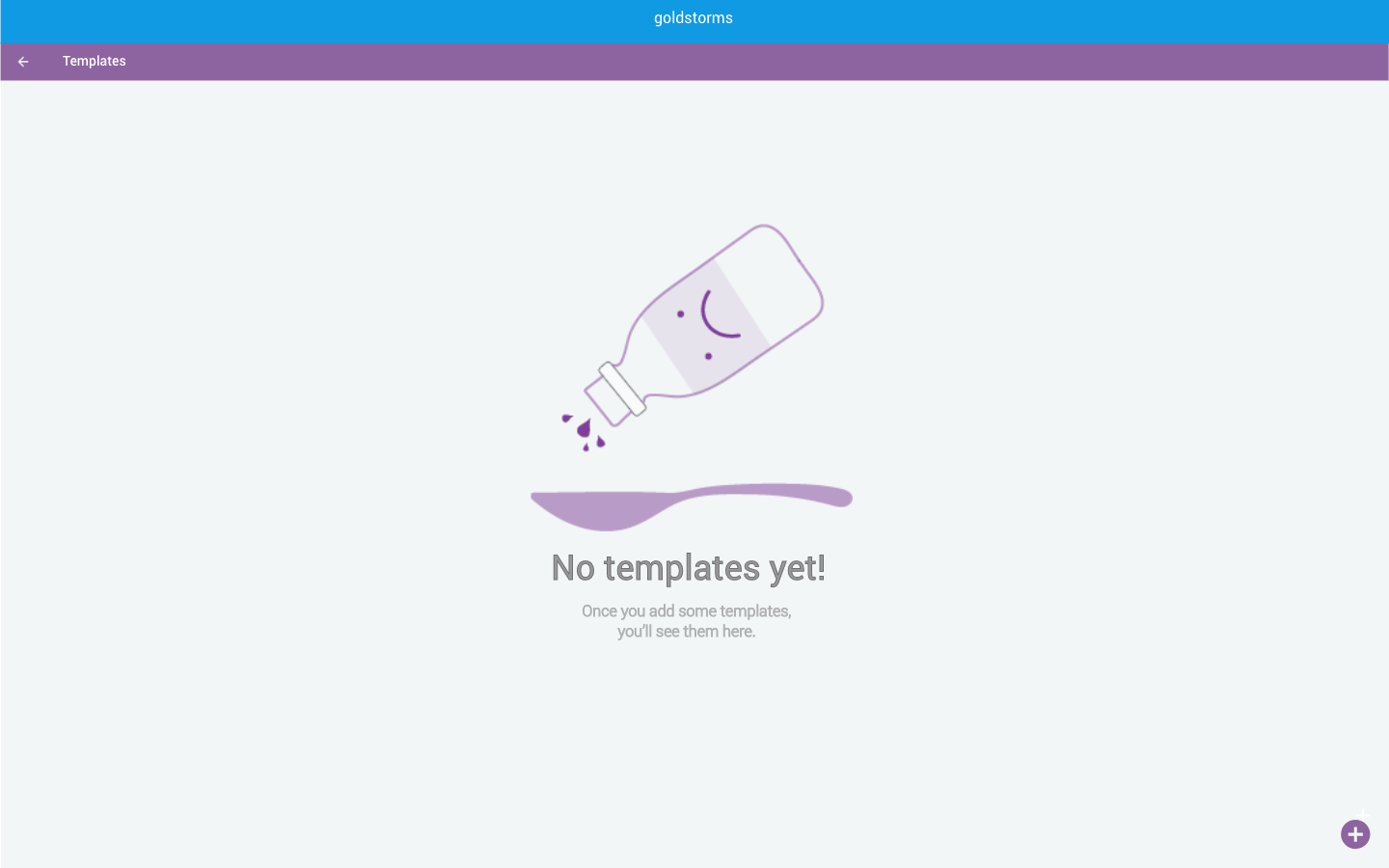
Empty state "empty bottle" example

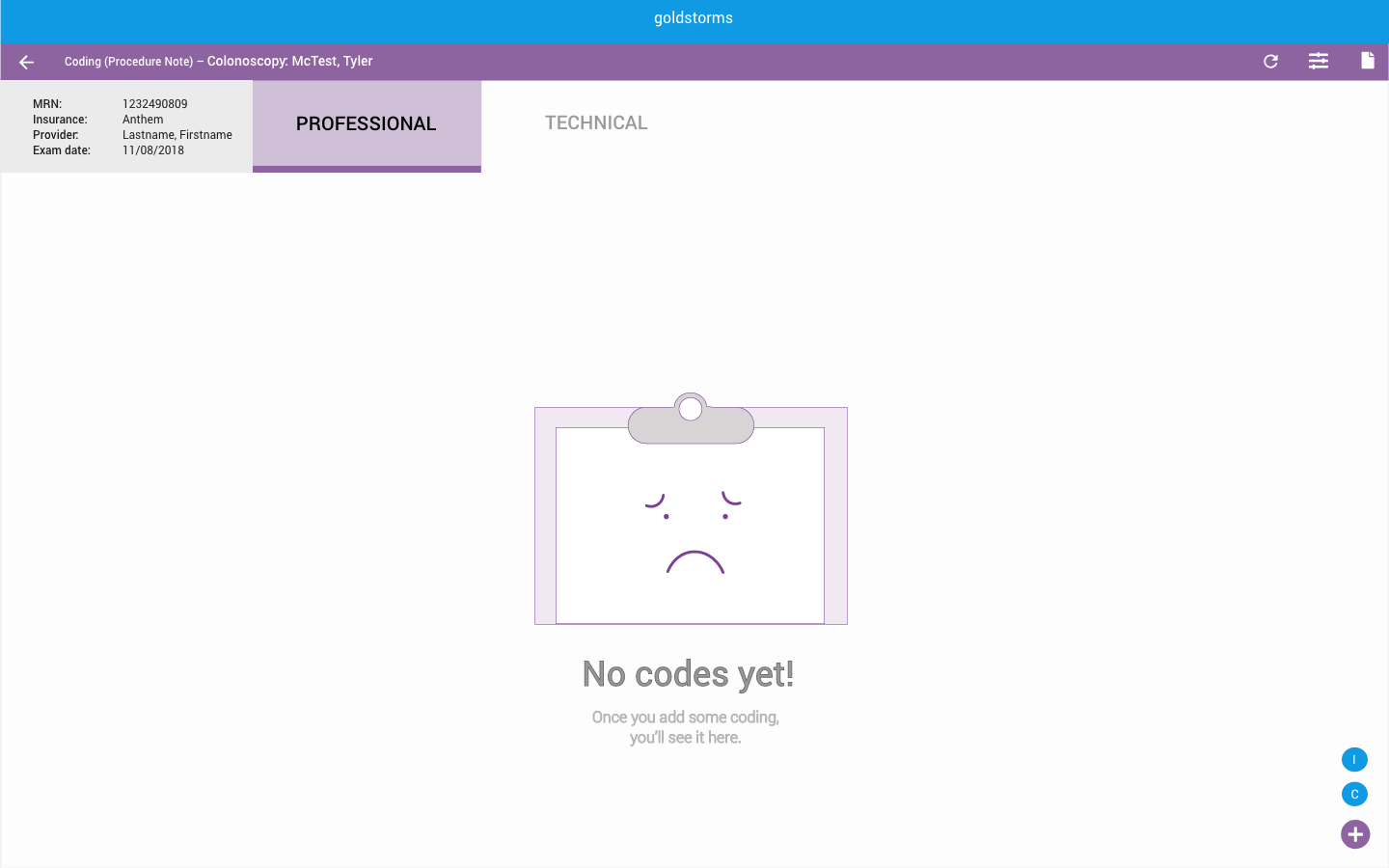
Empty state "clinical clipboard" example
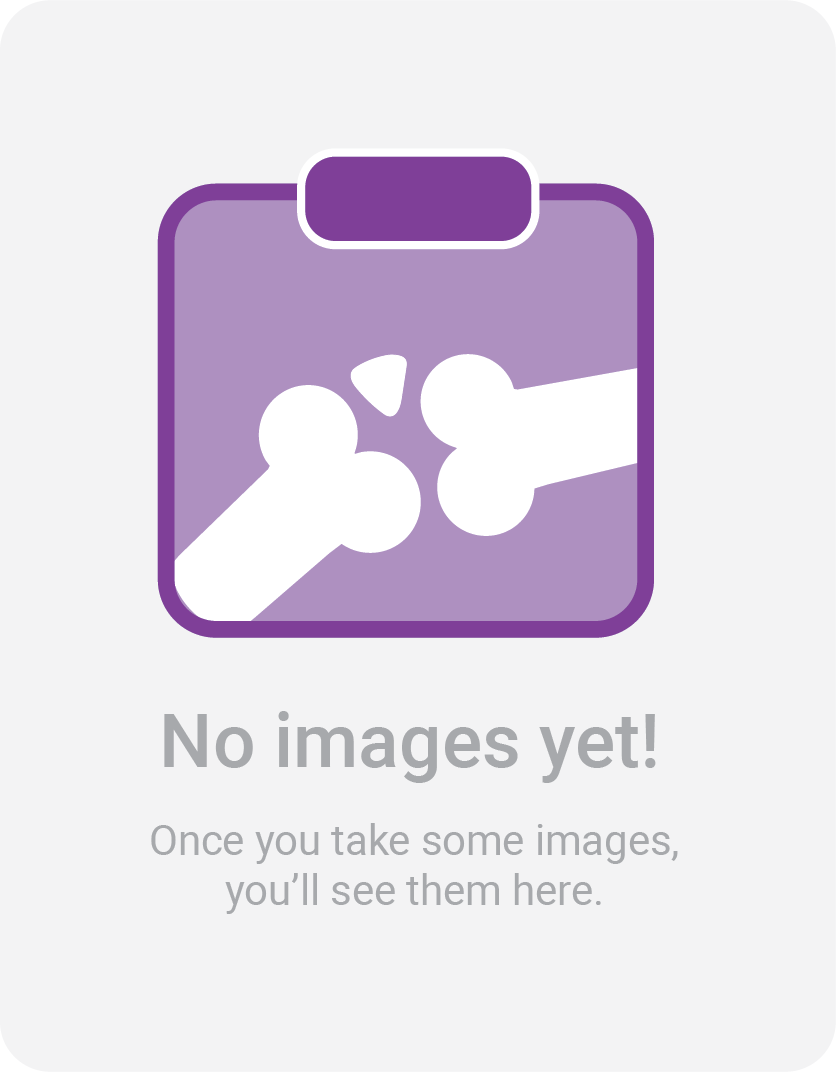
Additionally, I created a set for the pain specialty (although it’s not in production yet). Similar to the colonoscopy set, I looked for pain-related objects and situations that could be translated into something simple and funny: an X-ray with a broken bone, a pair of crutches that are both happy and sad, bandages, a figure with lower back pain, an aching bone and an outline of a head with a headache.

Empty state "sad X-ray" example

Empty state "crusty crutches" example

Empty state "bashful bandages" example

Empty state "back pain Barry" example

Empty state "broken bone" example

Empty state "migraine Morty" example
I also created a set that uses the company’s logo and watermark.

Empty state example with company watermark

Empty state example with company watermark

Empty state example with company watermark

Empty state example with company logo

Empty state example with company logo

Empty state example with company logo

Empty state example with company logo
I had a lot of fun designing the empty states. Drawing and illustration was one of my first loves as a kid, so any time I get to do it my heart is content. The product management team responded well to my empty state sets and agreed that the users would find it informative and humorous. Down the road, these will be incorporated into the software in future releases.
Here are some examples of my empty states used in features I worked on:
Here are some examples of my empty states used in features I worked on:

Empty state example ("clinical clipboard")

Empty state example ("empty pre-colonoscopy mix bottle")